 | Blog Tips to Help You Make Money Blogging - ProBlogger http://www.problogger.net рекомендовать друзьям >> |
- How to Succinctly Report a Blog Issue to Tech Support
This guest post is by Matthew Setter of Malt Blue.
How often do you find it happening to you? You discover an issue with your site, or one of your community members emails you to tell you about it, and soon you start to see tweets about it too.
Maybe it's as simple as an error message that detracts from the professional appearance of your site. Perhaps the contact form doesn't send messages to your contact email address. Or is it that the whole site just displays as a blank page, otherwise known as the white page of death?
You're not a programmer, a software engineer or a seasoned professional systems administrator who's responsible for the U.S. Google Data centers. You're an accountant, an au pair, or a globe trotter who loves surfing and seeing fantastic sites around the world. Now this isn't to diminish any of these honorable professions and ways we bloggers spend our lives; it's just that your strong suit likely isn't website architecture and code debugging.
What's more, every break in your site affects your professional image and ultimately, your bottom line. So it's important that you get the issues rectified as soon as possible, and get the show back on the road. But what do you do? What's the best approach to take?
It’s important to report technical problems to your tech support (whether that’s one person or a dedicated support company) clearly and unambiguously, and to provide them with as much information as they need to get you up and running again, quickly.
Technical people have a bit of a reputation for being dry, blunt, impersonal, and brusque. But this isn't necessarily the case. Like everyone else, they have their priorities and ways of approaching the work that they do, as do plumbers, dentists, lawyers, and politicians.
And, as with all people, to get the most out of them—especially when you need them—you need to talk in a way that they're responsive to and understand. It's a lot like writing: when you’re reporting technical issues, you need to write for your audience.
Unless your technical support person's completely lacking in all forms of social and inter-personal skills, which is highly unlikely, here's a set of tips to get a quick and effective solution to your problem.
Can you replicate the issue?
To be sure that the issue exists, you need to be sure that the issue is replicable, quickly and simply. Then, you need to write down the steps that you took to replicate the issue, clearly and unambiguously, so that your tech can repeat the issue themselves.
Let’s say that a page on your blog that displays a series of images about one of your products crashes when people try to view it.
Here's how I’d report it.
- Open up the browser to <insert your domain name here>
- From the main navigation, click Products, then Books, then New York Times best-seller, then click Gallery.
- On that page, you will see a product image gallery with buttons to navigate through the images at the bottom-center of the page.
- Click through the pages, starting at one using the numbers, not the forward arrow at the end (think: Google search results navigation).
- When you get to page 6, the page shows nothing except what appears to be an error message, which is as follows: “Error 5000. PHP could not connect to MySQL with username <username> and password <password>.”
- The url of the page is: http://www.superbooks.com/products/books/nyt-best-seller/gallery/6
From this description, it's simple for your tech support person to start at the home page of the site and, step by step, move from there to the point at which the error occurs. In addition to this, you've provided the URL so they can go straight to the error, as well as a copy of the error message. This provides comprehensive information to get the issue resolved.
Browser(s) and operating systems
Now whilst this information is pretty good, it's not all that's available. As is so common for TV salesmen to say, "but wait, there's more!" In addition to this information, you should also provide details of the browser, browser version and the operating system that you're using.
Whether you're using Google Chrome, Microsoft Internet Explorer, Mozilla Firefox, Apple Safari, Opera, or another of the multitude of browsers out there, put that information, along with details about your operating system, into a table similar to the one below. Include it with the information you send to tech support.
I've quickly prepared this one based on the technology I'm using right now.
Name
Version
Browser
Google Chrome 16.0.912.77 Operating System
Mac OS X 10.7.2, Build 11C74 Finding this information
This is all well and good you say, but how can you find this information?
Windows
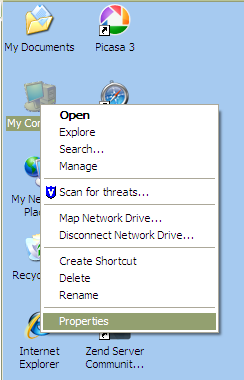
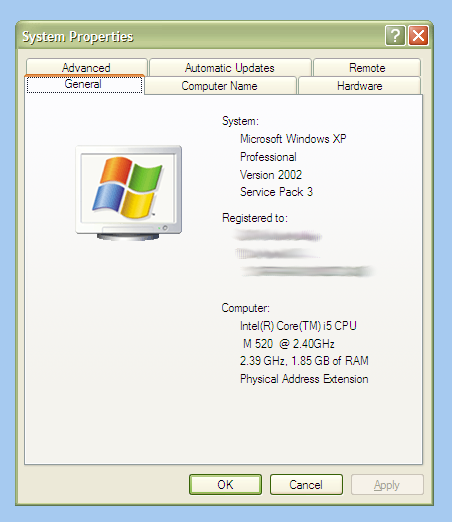
To find out which windows operating system you’re using, right click on your desktop and select Properties from the menu that appears.
A dialog will display, showing your operating system under the default tab, named General.
Apple Mac
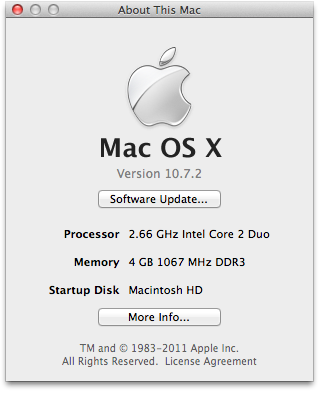
To find out the version of Mac OS X you're running, click the Apple icon in the top-left corner of your screen, then click About This Mac.

In the window that pops up, under Mac OS X, you'll see text that reads something like, "Version 10.7.2". As it says, that's the version number of the operating system. If you click on that text, it will give you a “build” number.If you're using Google Chrome, click About (on Windows) or Chrome (on Mac) and then click About Google Chrome. In the window that appears you'll see the full version number under Google Chrome.
Browser: Mozilla Firefox
If you're using Firefox, click About (on Windows) or Firefox (on Mac) and then click About Firefox. In the window that appears you'll see the full version number under Firefox.
Browser: Apple Safari
If you're using Safari, click About (on Windows) or Safari (on Mac) and then click About Safari. In the window that appears you'll see the full version number under Safari, similar to: Version 5.1.2 (7534.52.7).
Why is this important?
This information is important is because, despite appearances, not all of the modern web browsers are created equal. Though Google Chrome, Mozilla Firefox, and Apple Safari all render web pages pretty closely, and more recent versions of Microsoft Internet Explorer are rapidly getting better, they each have quirks and differences between such things as their Javascript engines, and the support they provide for different aspects of web standards, such as HTML and CSS.
If you can provide this information along with the process the tech support can use to repeat the error, it really helps isolate the issue. One further thing to remember is that some specific versions of software have particular quirks or bugs that don't exist in any others. So the operating system or browser version can be crucial in some cases.
When did it happen?
Now while all of this information is great, it's not always enough to isolate the issue. Please don't be despondent, though. Sometimes it's not a browser issue as such—maybe it's an issue relating to the web server. Maybe your site's particularly popular and has traffic spikes which cause problems, for example.
So as well as the information you’ve already provided, let the tech know:
- the time of day and
- the day of the week and
- the month when you or your readers first noticed this issue.
If the tech support is on their game and also has access to your site’s analytics, they may be able to make a correlation between the times that you report the issue occurs with the traffic loads on your site.
Maybe the error is not an error, but an indicator that you blog’s gaining in popularity, and that your audience is really starting to grow. This “error” may be an indication that you need to upgrade your hosting plan and infrastructure to cope with it.
Anything else?
What about a screenshot? Images of the issue can be very helpful for tech support.
Don't get carried away: just capture the moments at which the error occurred and what you saw. In either Mac or Windows (and on Linux too of course) you can capture what the screen looks like in a screenshot and, using such tools as Microsoft Paint, Gimp, Paint.net, Paintshop Pro, or Adobe Photoshop, crop the image so that it's not enormous, and to highlight the
Better support
This list isn't everything, but it's a good start. By providing this information as quickly as possible, you're going to give your tech support a lot to work with, and a good head-start to help you out and resolve your issues. These details aren’t a guarantee of success, but they are much better than nothing.
So the next time you hit a problem on your site, go grab that information, put it together, and send it over to your tech support. I'm sure that they'll appreciate you putting in such a lot of effort on their behalf. If not, I can hook you up with someone who will be!
Matthew Setter is a passionate writer, educator and software developer. He's also the founder of Malt Blue, dedicated to helping people become better at web development.You can connect with him on Twitter, Facebook, LinkedIn or Google+ anytime.
Originally at: Blog Tips at ProBlogger

How to Succinctly Report a Blog Issue to Tech Support

Переслать - Make Your Blog Load Faster than ProBlogger: Part 2
This guest post is by Devesh of WP Kube.
A few months ago, I wrote a guest post here called How to Make Your Blog Load Faster than ProBlogger. Today, I’ll go into some more detailed advice to help you speed up your site even more.
If you’re a blogger, you already know about the importance of blog loading speed, and the role it plays in search engine rank and marketing your blog. But if this is new territory for you, here are three quick reasons why you need to speed up your blog:
- Google includes website loading speed as an important metric in their ranking algorithm. If you want your blog to rank high in the search results, you need to make sure your blog loads faster than others.
- It can increase the quality of your blog’s user experience and engagement. Having a good-looking blog won’t make your readers’ experience better if it takes ages to load. You need a theme that loads fast and is well coded.
- It can help you decrease your bounce rate, and we all know that the lower your bounce rate, the better your chance of driving engagement and generating leads.
Before we get started, check out these five tools you can use to measure your WordPress blog’s loading speed.
1. Optimize your database
One of the very first things that a blogger needs to do is optimize your blog database and delete the post revisions. You can use phpmyadmin to clean up the database, but if you don’t want to play with phpmyadmin, you can set up WP-Optimize instead.
Make sure to remove all the unnecessary tables, old post revisions, and spam comments from your blog’s database. You can use the Better Delete Revision plugin to remove those post revisions, too.
2. Use CloudFare
CloudFlare is a (free) service that makes your blog faster, safer, and smarter. In other words, CloudFlare supercharges websites. It is a CDN service that will protect and accelerate your website, and doesn’t interfere with the WordPress Caching system (W3 Total Cache).
This plugin keeps your blog safe from the Hacking attacks, spammers, and bots by challenging them with a CAPTCHA system whenever it doubts a user’s authenticity. With this tool, you’re easily able to block the spammers’ IPs and websites with just few clicks.
3. Use the P3 plugin
P3 (Plugin Performance Profiler) is one of the best plugins for those wanting to see a performance report of their blog. It comes with a lot of great features, but primarily, it can show you what plugins are slowing down your blog.
It creates a profile of your WordPress site’s plugins’ performance by measuring their impact on your site’s load time. Often, WordPress sites load slowly because your plugins are pooly configured, or because you’re using so many of them. By using the P3 plugin, you can home in on anything that’s causing your site’s load time to slow.
Note that this plugin uses the
canvaselement for drawing charts and requires Firefox, Chrome, Opera, Safari, or IE9 or later. This plugin will not work in IE8 or lower.4. Disable hotlinking
Hotlinking is when other sites link directly to the images hosted on your blog from their blog posts or pages. This makes your server load high and decreases the loading speed of your blog.
It is very important to disable hotlinking. To do so, add the following code to your blog’s .htaccess file. Make sure to back up your .htaccess file before you begin to make any changes.
#disable hotlinking of images with forbidden or custom image option RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/yourdomain [NC] #RewriteRule \.(gif|jpg)$ ñ [F] #RewriteRule \.(gif|jpg)$ http://www.yourdomain.com/stealing.gif [R,L]Make sure to allow your feeds to display the images, however.
5. Limit front page posts
Limit the posts that are shown on your home page. Never show the full posts on the home page, because this will make your site very slow to load. Imagine you have more than eight posts on your home page, and all of them are of 600 words or more—it will likely take a significant amount of time to load the home page.
You should use the excerpts on the homepage and most other pages, instead of showing full posts. To use the excerpts, find the below code in your index.php and other pages that list posts, like archives.php, category.php, and so on.
Replace that code with this:
More resources
For more ideas on speeding up your blog, see:
- 8 Things You Can Do to Speed Up Your Site and Get More Traffic in 2012
- How to make your blog load faster than ProBlogger
- Speed Up Your WordPress Website: 11 Ways to Improve Your Load Time
These are simple tips that can help you to make your blog load faster than ProBlogger. What others can you share to increase blog speed?
Dev is a part time blogger and blogs about WordPress Marketing at WPKube. Hit him up on Twitter if you need anything, Dev will be quick in responding and helping you out.
Originally at: Blog Tips at ProBlogger

Make Your Blog Load Faster than ProBlogger: Part 2

Переслать
 | Культура, Искусство, Арт - статьи и фото Лучшие статьи и фотографии по темам: Арт, Фотография, Дизайн, Архитектура, Интерьер, Мода, ХэндМейд, Кино, Литература и т. д. Присоединиться → |
| rss2email.ru |
| rss2email.ru | отписаться: http://www.rss2email.ru/unsubscribe.asp?c=12354&u=1052515&r=672244627 управление подпиской: http://www.rss2email.ru/manage.asp партнерская программа: http://partner.rss2email.ru/?pid=1 |






Комментариев нет:
Отправить комментарий